

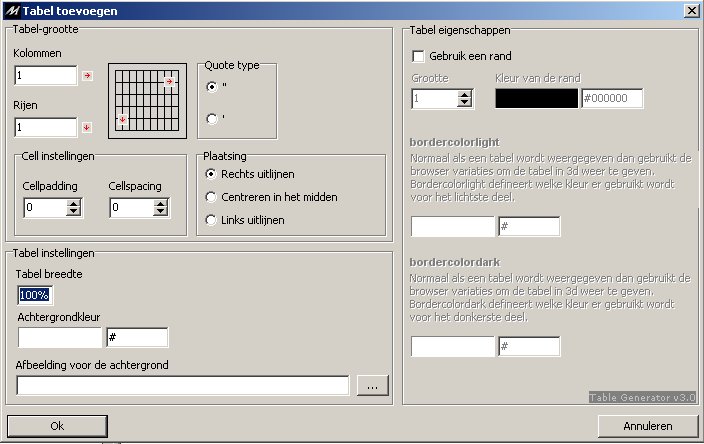
Hoe werkt het nu en wat betekent het allemaal ?
In het eerste veld "Kolommen" kan je opgeven hoeveel kolommen je wilt, het tweede veld "Rijen" geef je op hoeveel rijen je wilt.
Wat betekent Cellpadding ?
Cellpadding bepaald het aantal pixels dat tussen de text en de cell wordt open gehouden. Zie voorbeeld hieronder.
Voorbeeld 1. Cellpadding staat op 5 pixels.
| Linker Heading 1 | Linker Heading 2 |
|---|---|
| Cell Padding = 5 | Cell Padding = 5 |
Voorbeeld 2. Cellpadding staat op 10 pixels.
| Rechter Heading 1 | Rechter Heading 2 |
|---|---|
| Cell Padding = 10 | Cell Padding = 10 |
Wat betekent CellSpacing ?
Cellspacing bepaald het aantal pixels dat tussen de cellen wordt open gehouden. Zie voorbeeld hieronder.
Voorbeeld 1. Cellspacing staat op 5.
| Heading 1 | Heading 2 |
|---|---|
| Cell Spacing = 5 | Cell Spacing = 5 |
Voorbeeld 2. Cellspacing staat op 10.
| Heading 1 | Heading 2 |
|---|---|
| Cell Spacing = 10 | Cell Spacing = 10 |
Wat betekent plaatsing ?
Dit bepaalt de plaats van de tabel staat deze in het midden van het document of juist aan de linker of rechter kant.
Links uitlijnen
Dit zorgt ervoor dat de tabel links wordt uitgelijnd.
Rechts uitlijnen
Dit zorgt ervoor dat de tabel rechts wordt uitgelijnd.
Centreren in het midden
Op het moment ondersteund geen een browser Centreren in het midden op tabellen. Maar je kunt wel de Center Tags gebruiken ( <CENTER> or <DIV ALIGN=CENTER> ) deze zet je dan om de tabel heen. In Matrix Y2K wordt de <Center> tag gebruikt om tabellen te centeren.
Table breedte
Dit bepaald de breedte van de tabel als je 100% opgeeft dan wordt de tabel even groot als de breedte van je document geef je hem een waarde van 50% dan wordt de tabel even groot als de helft van je document maar je kunt ook een vaste waarde opgeven van b.v. 100 dan wordt de tabel 100 pixels groot.
Achtergrond kleur
Hier kun je de achtergrond kleur van de tabel instellen.
Afbeelding voor de achtergrond
Hier kun je een afbeelding in plaatsen welke in de achtergrond van je tabel komt te staan.
Gebruik een rand
Dit zorgt ervoor dat er een rand om de tabel komt te staan.
Groote
Dit bepaald de dikte van de rand.
Kleur van de Rand
Hier kun je de kleur van de rand instellen.